Using Github Pages
Github Pages is a service that Github offers which hosts websites for you. There is an option for either generated websites (like this one) using Jekyll, a website generator. Generated websites are websites where there is for example a blog post template and you just write your post in a text box and then the generator makes the static webpages. There is also an option for hosting non-generated static webpages like in my HTML and CSS Basics tutorial. In this tutorial, we will learn how to host non-generated static webpages using Github Pages. You should have already read my tutorial on Github Basics and have Visual Studio Code installed.
First you create a repository on Github Desktop like in my Github Basics tutorial. Then, open the repository folder from the repository you created earlier:

In my case, the repository folder name is my-first-app.
If you hover over the folder name, some icons should pop up like below.

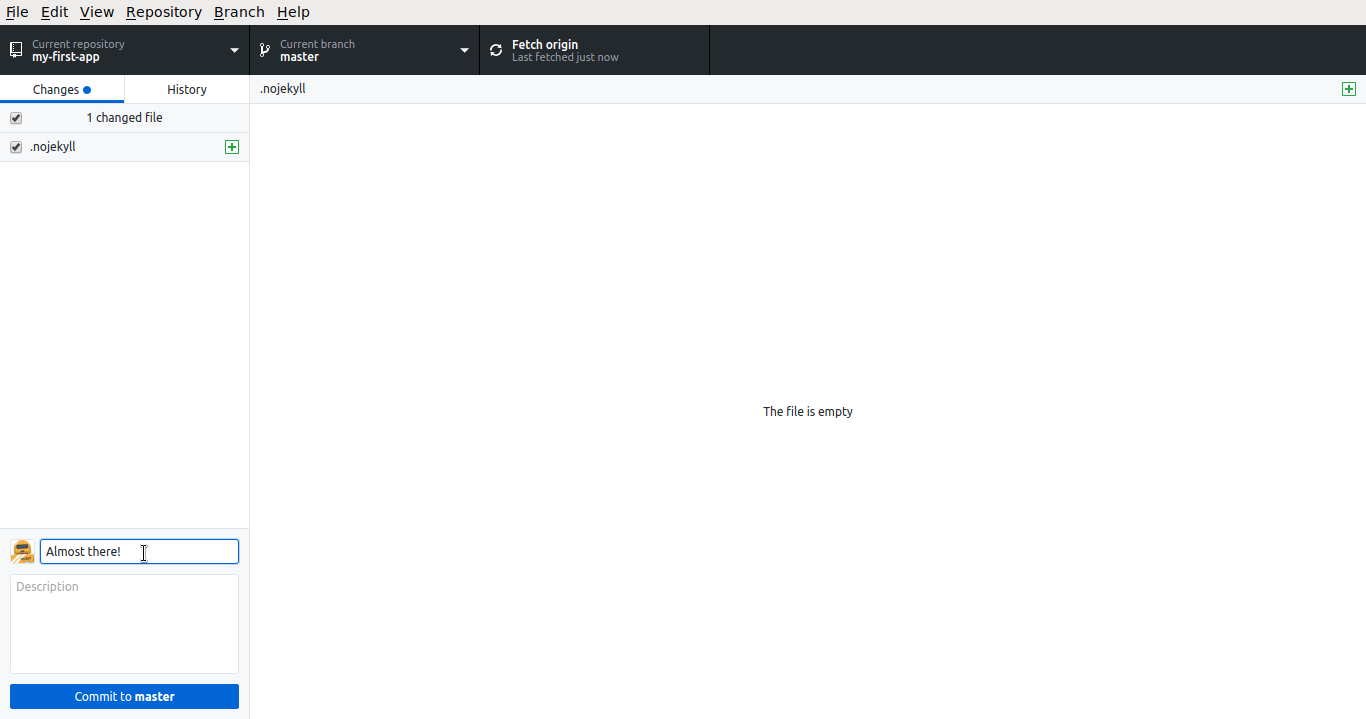
Click the first icon, which creates a new file, and make a file named .nojekyll. This tells Github Pages that your repository is a simple static page one and not a Jekyll one. Press Enter to save the file.

Now in Github Desktop, we can commit the files to git and push them to the server:

Now go to your Github repository on the Github website. My repository name is my-first-app and my username is nicholasday, so the url for me would be github.com/nicholasday/my-first-app.

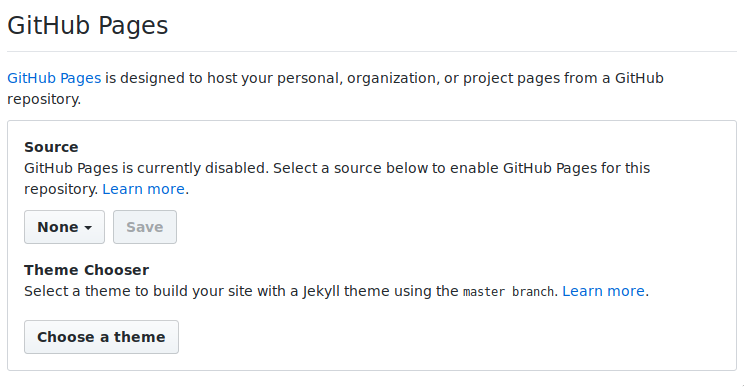
Click on the Settings link, and scroll down until you see Github Pages Settings header.

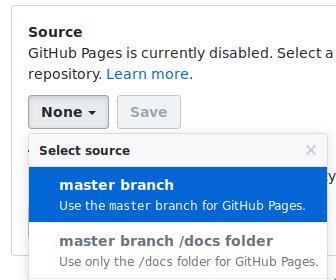
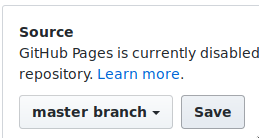
Click on None and select the master branch option. What this does is build your Github Pages website from your master branch rather than a different branch that you have created.

Don’t forget to save your selection!

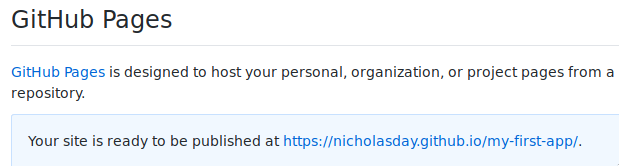
The page should reload and if you scroll back down to Github Pages Settings there should be a website link. For me it’s https://nicholasday.github.io/my-first-app/.

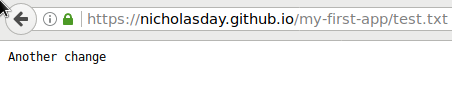
Previously, in my Github Basics tutorial we created a file called test.txt. So we go to the url they showed us earlier, and add /test.txt. The url would then be https://nicholasday.github.io/my-first-app/test.txt. As you can see VSCode and the website both have the same page!


If you want something to show up when you just go to a folder, place an index.html file in that folder. So if we want something to show up when we go to https://nicholasday.github.io/my-first-app/, we create an index.html in the base repository folder. Then, all you have to do is commit it to Github and push it to their servers. It should show up almost immediately on your website.


Feels good, right? You can now show people your work by sending them a nice link!
Join me in learning about how computers work
Just enter your email into the box below. You'll also receive my free 12 page guide, Getting Started with Operating System Development, straight to your inbox just for subscribing.